Study Output for Myself/Javascript
[JS]element.closest / !! / checkbox / document.documentElement
Dahyee
2022. 7. 12. 20:14
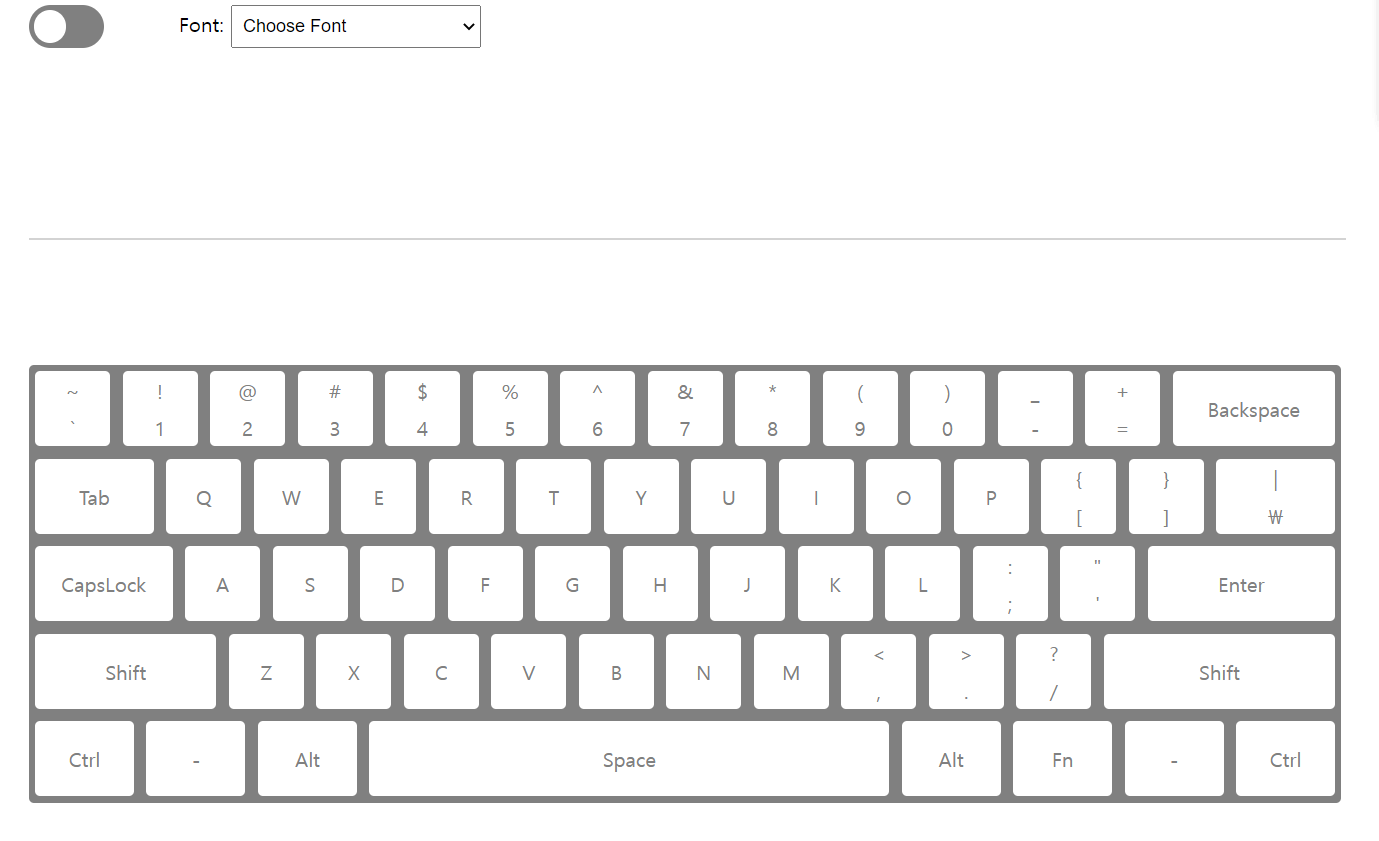
가상키보드를 구현하는 project를 하면서 배운 것들을 모아왔다.

element.closest('css selector')
element 자기 자신과 부모요소(문서루트까지)를 확인해서 해당하는 class/Id를 가진 요소를 반환한다.
값이 없다면 null을 반환.
const el = document.querySelector('.keyboard');
el.addEventLisetener('click', onClick);
const onClick = (e) =>{
const key = e.target.closest('div.key');
}key에 div이면서 key class를 가진 요소가 반환된다. 자기 자신일 수도 있고, 부모, 부모의 부모일 수도 있음!
!!
처음 보는 아주 신기한 스펙이었다.
null이나 undefined가 반환될 가능성이 있고 그것을 확실하게 boolean false의 값으로 만들어주고 싶을 때 앞에 느낌표(!!) 두개를 붙여서 true -> false를 만든다.
!!keyEl?.classList.contains('active')keyEl가 있을 수도 있고 없을 수도 있어서 ?.(optional chaning)으로 값이 없는 경우 undefined를 반환하게 해주고 그 값을 boolean으로 변환시켜준다.
input tag의 checkbox
html input 태그가 가진 checkbox 유형의 속성
<input type='checkbox' class='swtich' >//eventlistener 붙였다고 생각하고
function switch(e){
const checked = e.target.checked
}checked 속성을 이용해서 true/ false (boolean) 값을 얻을 수 있다.
document.documentElemnt
document.documentElement 는 html 문서에서 html tag 를 반환한다. 문서최상위 element를 반환.